Self-Study/기타
[Network] SSE
Raadian
2022. 7. 5. 08:17
Reference
https://hamait.tistory.com/792
https://surviveasdev.tistory.com/entry/웹소켓-과-SSEServer-Sent-Event-차이점-알아보고-사용해보기
https://boxfoxs.tistory.com/403
SSE의 정의
SSE(Server-Sent Events)는 실시간으로 서버를 구독(Subscribe) 하는 개념으로 서버-클라이언트 간 지속적으로 통신을 유지하면서 화면을 새로고침 하지 않고도 유저 측에서 새로운 정보를 접할 수 있게끔 하는 구조이다.
이는 WebSocket과 유사하나 SSE의 경우 단방향 통신을 하는 데에 차이가 있다.
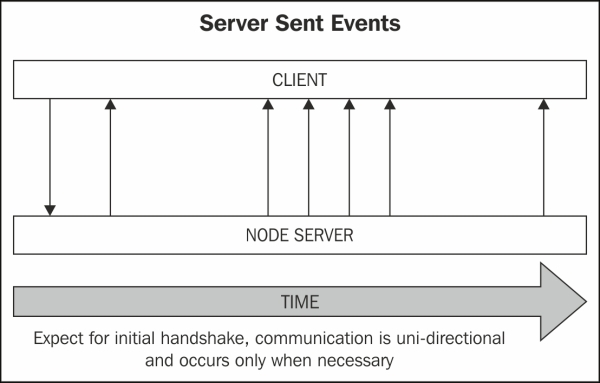
SSE의 구조
HTTP의 특성 상 TCP 기반으로 서버-클라이언트 간 일회성으로 데이터를 주고받은 뒤 연결을 해제한다.
그러나, SSE는 파일 전송과 같이 첫 연결 때 데이터를 상호 간 주고 받은 후 연결 상태를 유지하면서 서버가 일방적으로 데이터를 전송하는 형태를 가지고 있다.

SSE의 구현
Node.js
headers를 다음과 같이 설정한다.
const headers = {
// 이벤트 스트림 설정
'Content-Type': 'text/event-stream',
// 커넥션을 닫는게 아닌 계속 오픈(keep-alive)
'Connection': 'keep-alive',
// 새로운 데이터가 오므로 캐시 설정 off
'Cache-Control': 'no-cache',
}
응답 및 연결해제를 설정한다.
res.writeHead(200, headers)
const clientId = request.query.clientId
clients[clientId] = {
response,
}
request.on('close', () => {
delete clients[clientId]
})
설정한 코드대로 SSE 관련 통신 기능을 구현한다.
const notifyUser = (req, res) => {
const payload = {...}
clients.forEach(client =>
// 맨 끝에 '\\n\\n'를 달아 이벤트 스트림의 끝을 표현한다
client.response.write(`data: ${JSON.stringify(payload)}\\n\\n` )
}
Vue.js
EventSource를 통해 SSE 연결 설정을 한다.
// SSE 선언 및 EventSource 할당
const sseEvents = new EventSource('SSE 설정 URL')
// 연결이 됐을 때
sseEvents.onopen = function() {
...
}
// 에러가 났을 때
sseEvents.onerror = function (error) {
...
}
// 메세지를 받았을 때
sseEvents.onmessage = function (stream) {
const parsedData = JSON.parse(stream.data)
}
WebSocket Vs. SSE
| WebSocket | SSE | |
| IE 지원 여부 | IE 10부터 지원 | 미지원 |
| 통신 방향 | 양방향 | 단방향(서버 to 클라이언트) |
| 리얼타임 | YES | YES |
| 데이터 형태 | Binary, UTF-8 | UTF-8 |
| 자동 재접속 | No | YES(3초 마다) |
| 최대 동시 접속 수 | 서버 셋업에 따라 다름 | HTTP는 6개 / HTTPS는 100개 |
| 프로토콜 | websocket | HTTP |
| 전력 소모량 | 큼 | 작음 |
| 방화벽 친화적 | No | YES |