Self-Study/Javascript
[Javascript] 데이터 바인딩의 이해
Raadian
2022. 10. 13. 15:16
References
https://sungjk.github.io/2015/11/22/AngularJS(2).html
https://velog.io/@sunaaank/data-binding
데이터 바인딩이란?
데이터 바인딩(Data Binding)은 제공자(개발자)와 사용자가 접하는 데이터를 동일하게 묶는 기법으로, 자바스크립트 상에서 선언 및 반환한 데이터를 HTML 상에서도 동일하게 보일 수 있게 끔 하는 것이다.
<!DOCTYPE html>
<html>
<head>
...
<head>
<body>
<div id="sample">변경 전</div>
<script type="text/javascript">
let dataSample = document.getElementById('sample');
/** innerHTML를 통해 '변경 후'라는 데이터 바인딩을 함으로써 html상에서도 같은 데이터로 보여진다 */
dataSample.innerHTML = '변경 후';
</script>
</body>
</html>
데이터 바인딩의 종류
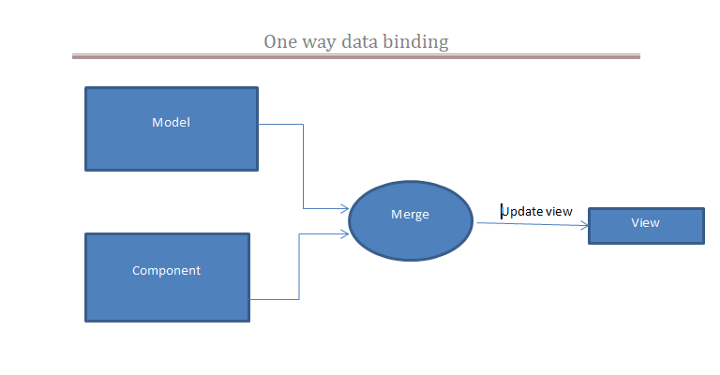
단방향 데이터 바인딩
사용자의 입력에 따른 변경 이벤트를 감지하고 이를 업데이트하는 방식이다.
이를 이용한 대표적인 예시가 리액트(React) 라이브러리로, View 내부에서 부모 ⇒ 자식 순으로 업데이트 된 데이터를 전달한 뒤 이를 어플리케이션에게 콜백(Callback) 하는 형태이다.

양방향 데이터 바인딩
Controller(혹은 ViewModel)나 View에서 변경 이벤트가 감지 될 때 상호 간 업데이트하는 방식이다.
이를 이용한 대표적인 예시가 뷰(Vue) 프레임워크로, v-model과 v-on*의 기능을 들 수 있다.
v-model의 경우, Model 상에서 업데이트가 될 때 ViewModel을 거쳐 View와 데이터를 일치시키는 방식이고
v-on의 경우, View 상에서 업데이트가 될 때 ViewModel을 거쳐 Model과 데이터를 일치시킨다.
Vue의 이런 기능을 이유로 MVVM 패턴이라고 일컫기도 한다.
