References
지난 이야기…
Spring boot의 프로젝트 생성 및 port 설정으로 기본적인 구동 테스트를 통해 정상적으로 실행되는 것을 확인하였다.
Spring boot와 Vue의 연결 원리
spring boot와 vue를 연결하기 전 다음과 같은 의문점이 들 것이다.
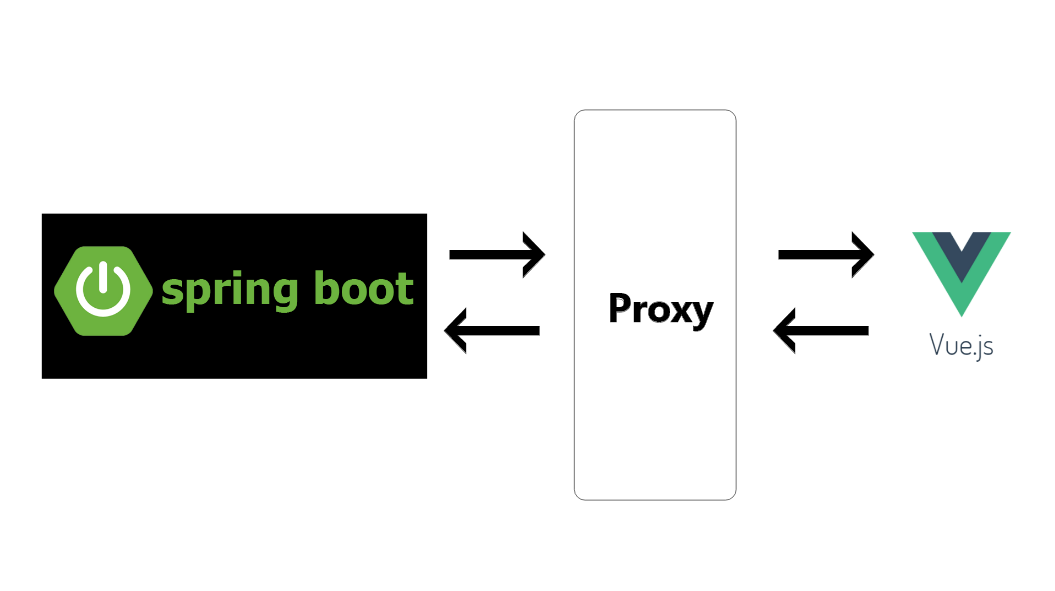
서로 직접적인 연결점이 없는 두 네트워크들을 어떻게 이을 것인가?
이러한 의문점을 해결하기 위한 방법이 바로 프록시(Proxy)로, Spring boot와 vue 사이에 중계 역할을 두게 하여 사용자가 vue에 접근해서 resource를 요청할 때 프록시가 이를 spring boot로 연결하여 전달하게 하면 된다!

이러한 방법을 이용하면 vue 빌드 파일을 spring boot 프로젝트로 일일이 넣지 않아도 서로 연동할 수 있다.
vue.config.js 설정
vue 프로젝트 최상위 폴더에 있는 vue.config.js를 열어 다음과 같이 설정한다.
여기서 spring boot의 경우 사전에 서버 주소를 http://localhost:8090 로 설정했는데 vue의 port 번호가 충돌 되는 것을 방지하기 위해 8081로 둔다.
module.exports = {
outputDir: "../src/main/resources/static", // 빌드 타겟 디렉토리
devServer: {
proxy: {
'/v1': {
// '/v1'으로 들어오면 포트 8090(스프링 서버)로 보낸다
target: '<http://localhost:8090>',
changeOrigin: true // cross origin (CORS) 허용
}
}
}
};이러한 설정으로 클라이언트의 경우 vue 화면인 8081 포트로 접속하되, /v1 경로로 타고 들어갈 때 spring의 8090 포트로 연결이 될 것이다.
연결 테스트
Spring boot와 vue 모두 구동을 한 다음, 다음과 같은 주소를 통해 확인한다.
http://localhost:8081/v1/hello

Spring boot에 있는 Controller 구현문이 정상적으로 출력되는 것을 확인할 수 있다!
'Self-Study > 계란으로 바위치기' 카테고리의 다른 글
| [NPM] npm run 명령어가 갑자기 안되는 경우 (0) | 2022.09.13 |
|---|---|
| [Elastic] Elasticsearch 설치 및 기본 환경설정 (0) | 2022.08.24 |
| [Spring] Spring Boot + Vue3 연결 -1 (0) | 2022.08.24 |
| [Git] sourcetree master branch로 merge하기 (0) | 2022.07.05 |
| [Electron] 클라이언트 닫기가 안될 때 (0) | 2022.07.04 |



최근댓글