References
https://kim-oriental.tistory.com/21
서론
예전에 만들어 놓은 Vue 개인플젝이 있다…
그런데 백엔드 단을 따로 처리 안해서 이번에 Spring boot를 통해 연결 설정을 해보기로 했다.

세팅 전 준비
- VS Code
- Java 15 (Open JDK)
- Spring boot 2.6.9
VSCode Extension 설치
Spring boot를 세팅하기 전 VSCode에 다음과 같은 Extension을 설치한다.
- Extension Pack for Java
- Spring Boot Extension Pack


Spring Initializr 설치
Command Palette를 실행하여 Spring Initializr: Create a Maven Project…를 선택한다.

Spring boot와 관련된 버전, 언어, 그룹 등 여러 옵션들을 선택한다.

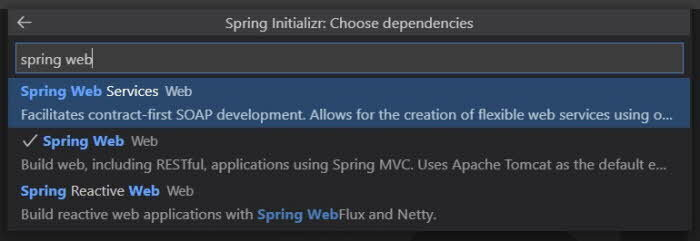
Dependency를 통해 원하는 pom.xml에 추가 될 의존성 목록들을 추가한다.

지정한 위치에 환경 설정 한 Spring boot 프로젝트를 오픈한다.

Spring boot 구동 테스트
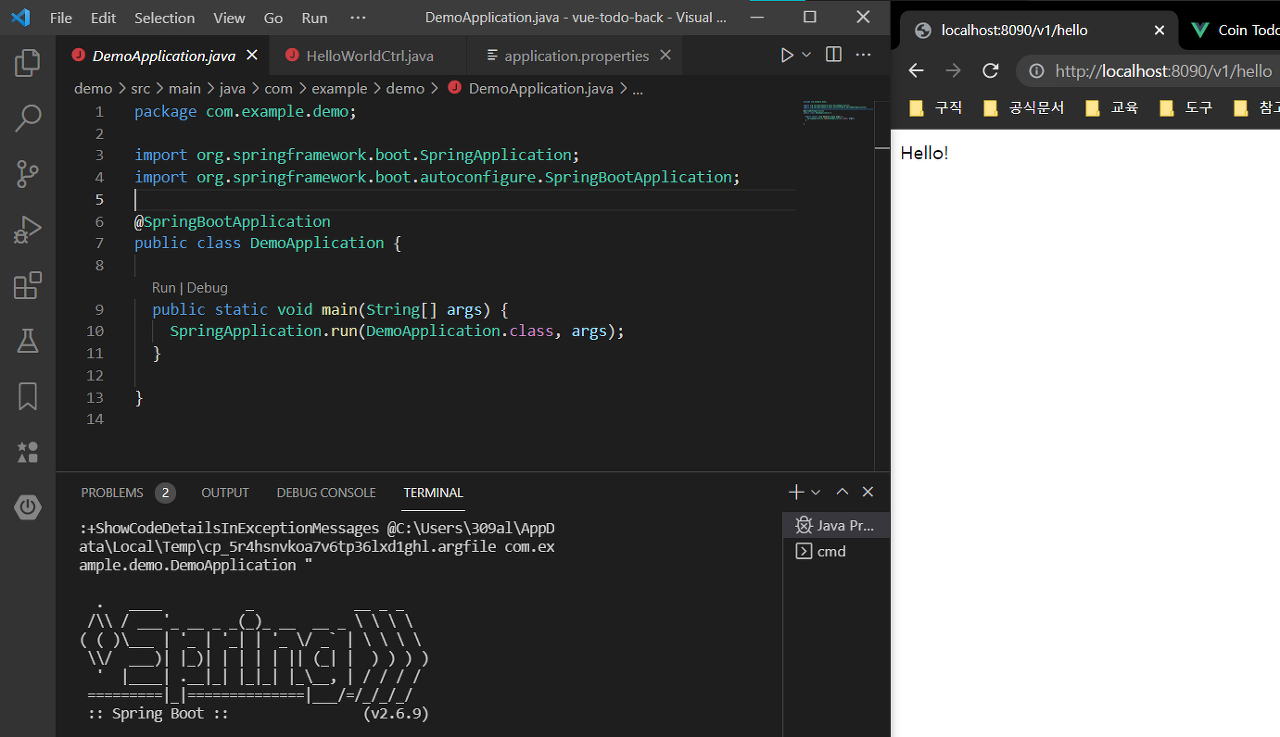
src > main > java > com ... 패키지로 이동하여 테스트 할 Controller 파일을 구현한다.
package com.example.demo;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
@RestController
@RequestMapping("/v1")
public class HelloWorldCtrl {
@GetMapping("/hello")
public String helloWorld() {
return "Hello!";
}
}
단축키 F5를 눌러 Spring boot를 구동한다.

※ port 관련 에러가 뜬다면 main > resources > application.properties 파일을 열어 다음과 같이 기입하여 수정한다.
server.port=[ 수정할 포트 입력 ]'Self-Study > 계란으로 바위치기' 카테고리의 다른 글
| [Elastic] Elasticsearch 설치 및 기본 환경설정 (0) | 2022.08.24 |
|---|---|
| [Vue] Spring Boot + Vue3 연결 -2 (0) | 2022.08.24 |
| [Git] sourcetree master branch로 merge하기 (0) | 2022.07.05 |
| [Electron] 클라이언트 닫기가 안될 때 (0) | 2022.07.04 |
| [Electron] Unable to install dev tools 문제 (0) | 2022.07.04 |



최근댓글