1. 선택자란?
: CSS에서 특정 요소들을 선택하여 스타일을 적용할 수 있게끔 하는 기능.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style> /* CSS 영역(style) */
div { /*여기서 선택자는 div가 되고 스코프 내 코드로 해당 속성들을 지정할 수 있다.*/
background:#ffd800; /*background는 속성(property), #ffd800는 해당 속성 값(property-value)가 된다.*/
}
</style>
</head>
<body>
<div> <!-- html 영역에서 div 태그를 불러오면 CSS의 style에서 지정했던 선택자를 통해 적용이 된다. -->
<h1>제목 입니다.</h1>
<p>본문 입니다.
</div>
</body>
</html>2. CSS 문법은?
: CSS의 문법은 크게 선택자(Selector)와 선언부(Declaratives)로 구성된다.
a { background-color: yellow; font-size: 16px; }- 여기서 선택자(a)는 CSS를 적용하고자 하는 HTML 요소(element)를 가리킨다.
- 선언부(background-color: yellow; 혹은 font-size: 16px;)는 하나 이상의 선언들을 세미콜론(;)으로 구분하여 포함할 수 있으며, 중괄호({ })를 사용하여 전체를 둘러싼다.
- 이러한 선언부는 CSS 속성명(property)과 속성값(value)을 가지며, 그 둘은 콜론(:)으로 연결된다.
- CSS 선언(Declaration)은 언제나 마지막에 세미콜론(;)으로 맺는다.
3. 시멘틱 태그에 대하여 설명하고,그 종류는?
3-1. 시멘틱 태그의 개요
: 시간이 흐름에 따라 웹 페이지의 구성 방식은 UX(User Experience)와 같은 다양한 경험으로 인해 발전되어 정형화 되어왔다. 그에 따라 시멘틱 웹(Sementic Web)과 그 결과를 구현하는 시멘틱 태그(Sementic Tag)가 생기게 되었다.
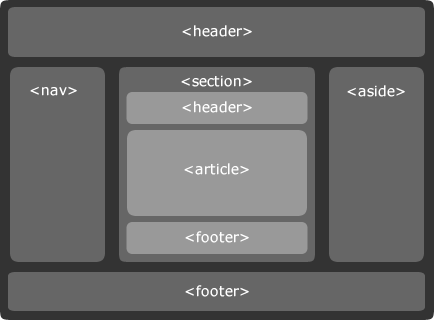
3-2. 시멘틱 태그의 종류
HTML5에서의 시멘틱 태그의 종류는 다음과 같다.

- header: 헤더
- nav: 내비게이션
- aside: 사이드에 위치하는 공간
- section: 여러 중심 내용을 감싸는 공간
- article: 글자가 많이 들어가는 부분
- footer: 푸터
4. bootstrap 에 대하여 설명하시오.
: jQuery 기반 프론트엔드(Front-End) 라이브러리로 HTML-CSS-JS를 통해 웹 페이지를 구현하고자 할 때 이에 대한 디자인들을 프리셋을 통해 지원해주는 역할을 한다. 디자인들이 정형화 되어있어 구현시 비교적 편리하다는 장점이 있지만 비슷한 페이지들이 양산 될 수 있는 단점 또한 있어 이에 파생된 여러 프레임워크들이 출시되고 있다.
5. overflow 에 대하여 설명하시오.
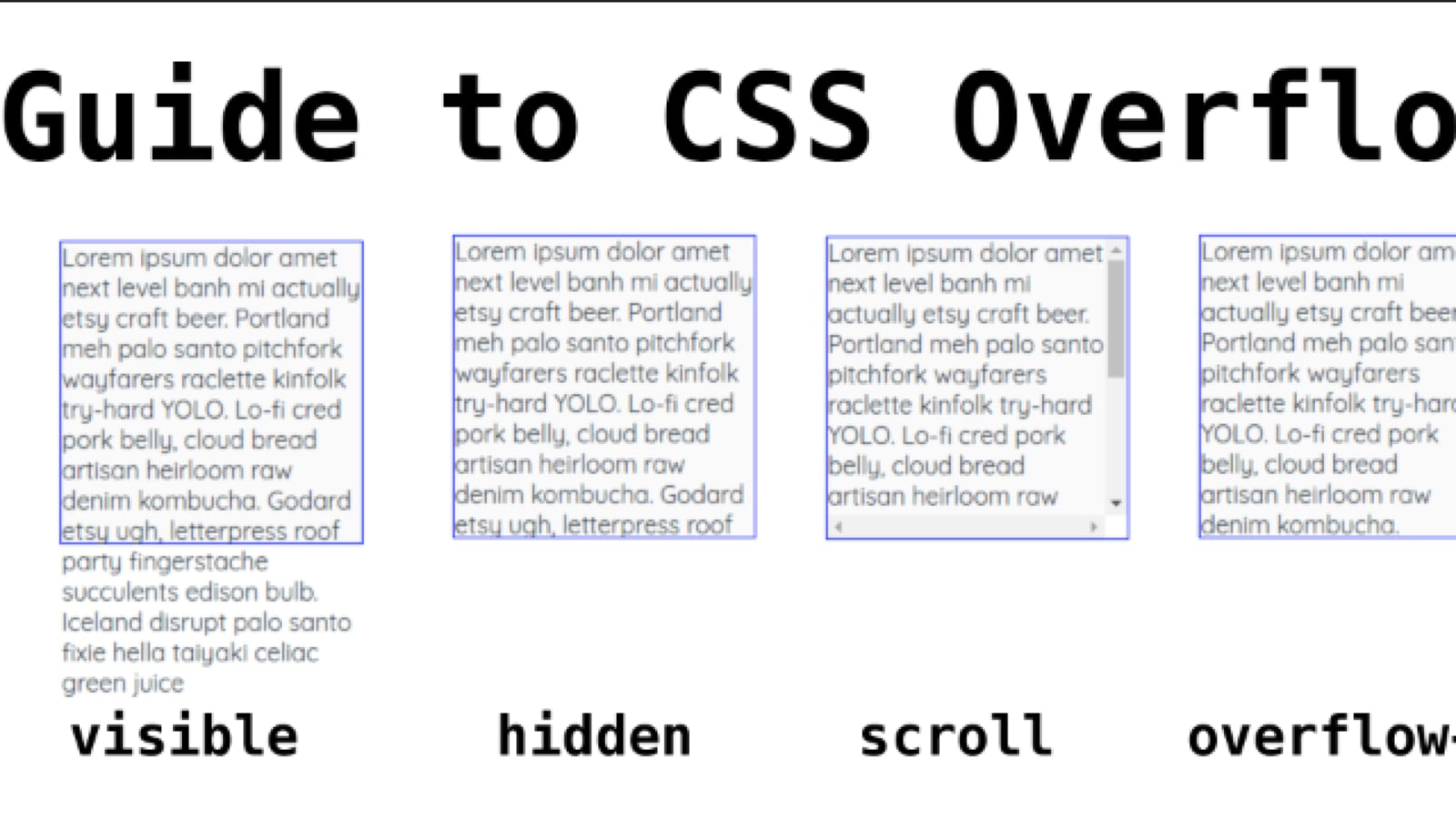
: 웹 페이지를 구현할 때 한 구역에 일정량 이상의 텍스트나 이미지 같은 컨텐츠들을 입력하면 일어나는 현상으로 여기서 오버플로우(Overflow)는 이러한 일이 있을 때 어떻게 보여주는지 결정하는것을 일컫는다.

- visible: 기본 값(default)으로, 컨텐츠의 내용을 구역 밖까지 보여준다.
- hidden: 넘치는 부분을 숨겨서 보이지 않게 해준다.
- scroll: 스크롤 바가 추가되어 오버플로우 된 내용들을 스크롤하여 볼 수 있게 해준다.
- auto: 컨텐츠 양에 따라 유동적으로 스크롤 바가 생기게 해준다.
6. class 와 id 선택자의 차이와 어떨때 사용하는가?
6-1. 표기법
- class: .(Dot)으로 선언한다.
.Example { ... } - id: #(Hash)로 선언한다.
#Example { ... }
6-2. 적용 우선순위
: CSS의 우선순위는 기본적으로 인라인 스타일 > 내부 스타일 > 외부 스타일 > 브라우저 기본값 순으로 결정된다. 또한 같은 레벨의 스타일인 경우 특정도(Specify)값을 계산해서 가장 많은 점수를 받은 것에 우선 순위를 부여하는데 계산식은 다음을 따른다.
- 인라인 스타일: 1000
- ID 선택자: 100
- 클래스 선택자: 10
- 태크 선택자: 1
따라서, ID 선택자가 클래스 선택자보다 특정도가 상대적으로 더 높으므로 Id > class의 우선순위가 되며, 이는 곧 큰 속성을 주로 id에 설정하는 셈이 된다.
단, !important를 통해 우선순위에 구애받지 않고 속성을 강제할 수 있는 특징을 가지므로 해당 키워드가 있는지 반드시 확인한다.
6-3. 중복 사용 여부
- class: 중복 사용이 가능하다.
- id: 유니크(Unique)의 특성을 가지기 때문에 유일성에 위배되므로 스크립트와 연계시 사용할 수 없다.
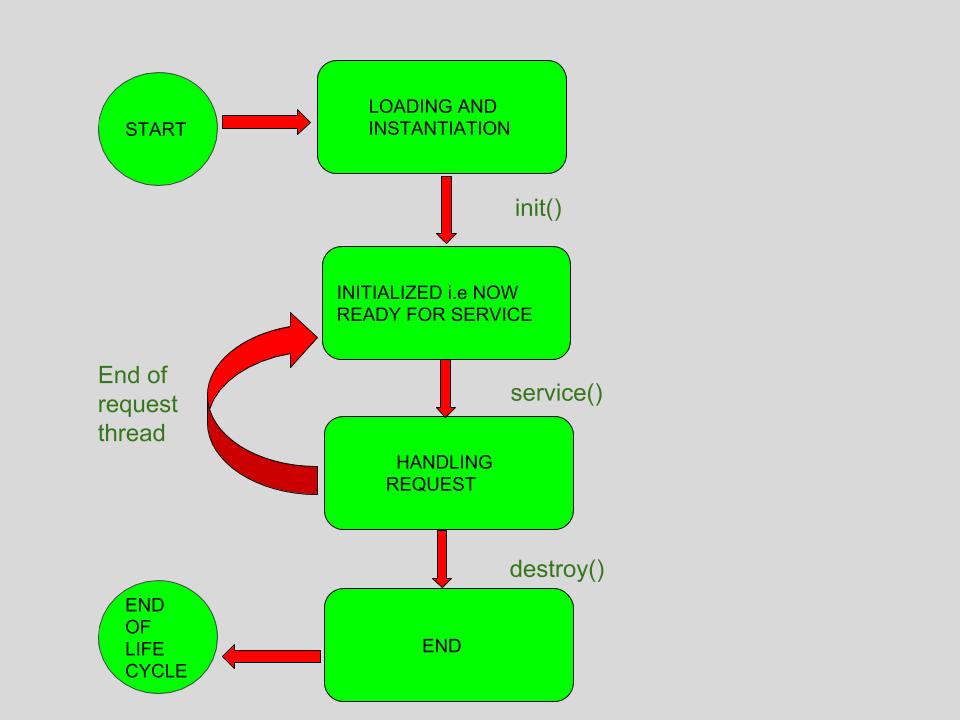
7. servlet의 생명주기에 대하여 설명하시오.

- 서블릿 객체생성: 프로그램이 실행될 때 JVM에 의해서 Method Area 내 메모리가 적재되면 최초로 한 번만 호출된다.
- init 호출: PostContruct 어노테이션에 따라 선처리가 된 후, 최초로 한 번만 호출된다.
- service(): 데이터의 흐름에 따라 doGet()이나 doPost()와 같은 메소드들에 의해서 서버에 요청(Request)을 할 때마다 한 번씩 호출된다.
- destroy(): 서블릿의 기능이 수행되고 난 후, 해당 메소드를 거쳐PreDestroy 어노테이션에 따라 후처리를 하면 사이클이 종료된다.
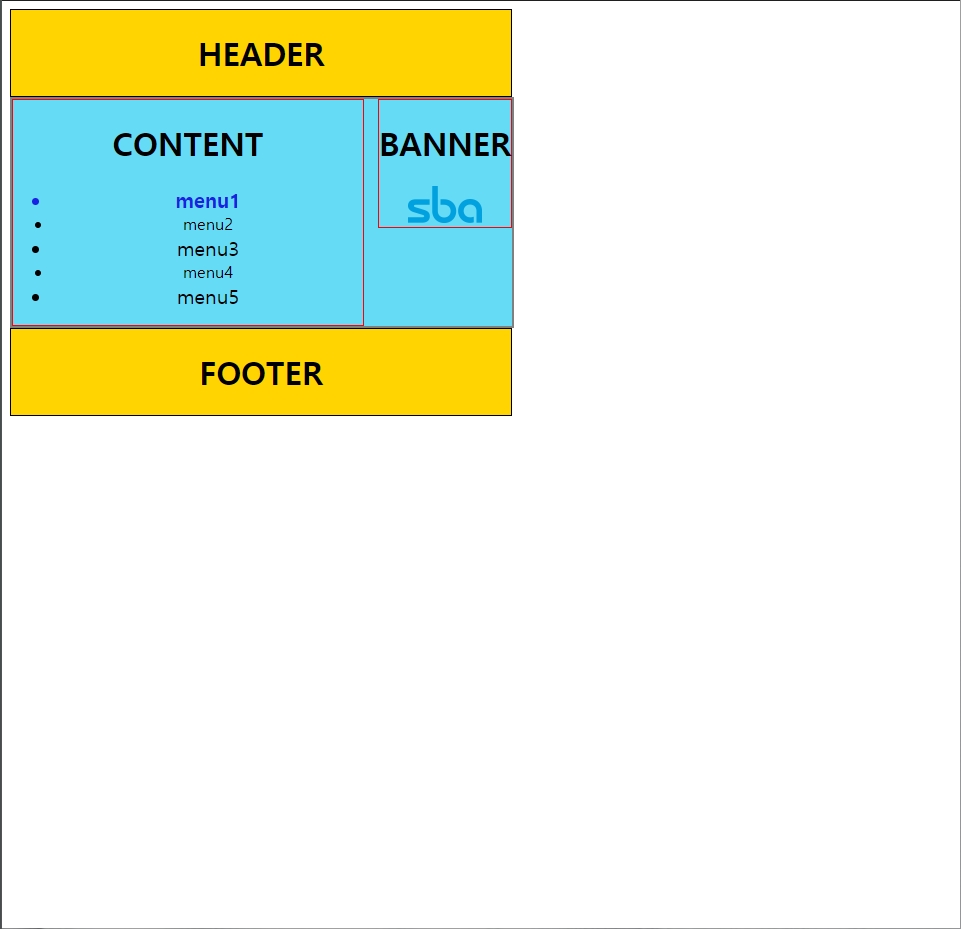
8. 실습 문제 1번
8-1. 구현 코드
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style>
#header {
width: 500px;
background-color: #FFD400;
border: 1px solid #000000;
text-align: center;
}
#wrap {
width: 500px;
background-color: #66dbf6;
border: 2px solid #808080;
text-align: center;
overflow: hidden;
}
#content {
width: 350px;
border: 1px solid red;
float: left;
}
#side_banner {
border: 1px solid red;
float: right;
}
#footer {
width: 500px;
background-color: #FFD400;
border: 1px solid #000000;
text-align: center;
}
.menu1 {
color: #1822e2;
font-weight: bold;
}
.menu1, .menu3, .menu5 {
font-size: 20px;
}
</style>
</head>
<body>
<div id="header">
<h1>HEADER</h1>
</div>
<div id = "wrap">
<div id="content">
<h1>CONTENT</h1>
<ul>
<li class="menu1">menu1
<li class="menu2">menu2
<li class="menu3">menu3
<li class="menu4">menu4
<li class="menu5">menu5
</ul>
</div>
<div id="side_banner">
<h1>BANNER</h1>
<a href="httop://www.sba.seoul.kr" target="_blank"><img src="https://new.sba.kr/images/web/logo.png"></a>
</div>
</div>
<div id="footer">
<h1>FOOTER</h1>
</div>
</body>
</html>8-2. 구현 화면

9. 실습 문제 2번
9-1-1. 구현 코드 (Back-End)
package edu.bit.ex;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletConfig;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
/**
* Servlet implementation class HobbyServlet
*/
@WebServlet("/HS")
public class HobbyServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
/**
* @see HttpServlet#HttpServlet()
*/
public HobbyServlet() {
super();
}
/**
* @see Servlet#init(ServletConfig)
*/
public void init(ServletConfig config) throws ServletException {
System.out.println("init 입니다.");
}
/**
* @see Servlet#destroy()
*/
public void destroy() {
System.out.println("destroy 입니다.");
}
/**
* @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response)
*/
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
System.out.println("doGet 입니다.");
}
/**
* @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response)
*/
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
System.out.println("doPost 입니다.");
String id = request.getParameter("id");
String pw = request.getParameter("pw");
String[] hb = request.getParameterValues("hb");
String subject = request.getParameter("subject");
String protocol = request.getParameter("protocol");
response.setContentType("text/html; charset=UTF-8");
PrintWriter writer = response.getWriter();
writer.println("<html><head></head><body>");
writer.println("<h1>아이디 : " + id + "</h1>");
writer.println("<h1>비밀번호 : " + pw + "</h1>");
writer.print("<h1>취미 : ");
for (int i = 0; i < hb.length; i++) {
writer.print(hb[i] + " ");
}
writer.println("</h1>");
writer.println("<h1>전공 : " + subject + "</h1>");
writer.println("<h1>프로토콜 : " + protocol + "</h1>");
writer.println("</body></html>");
}
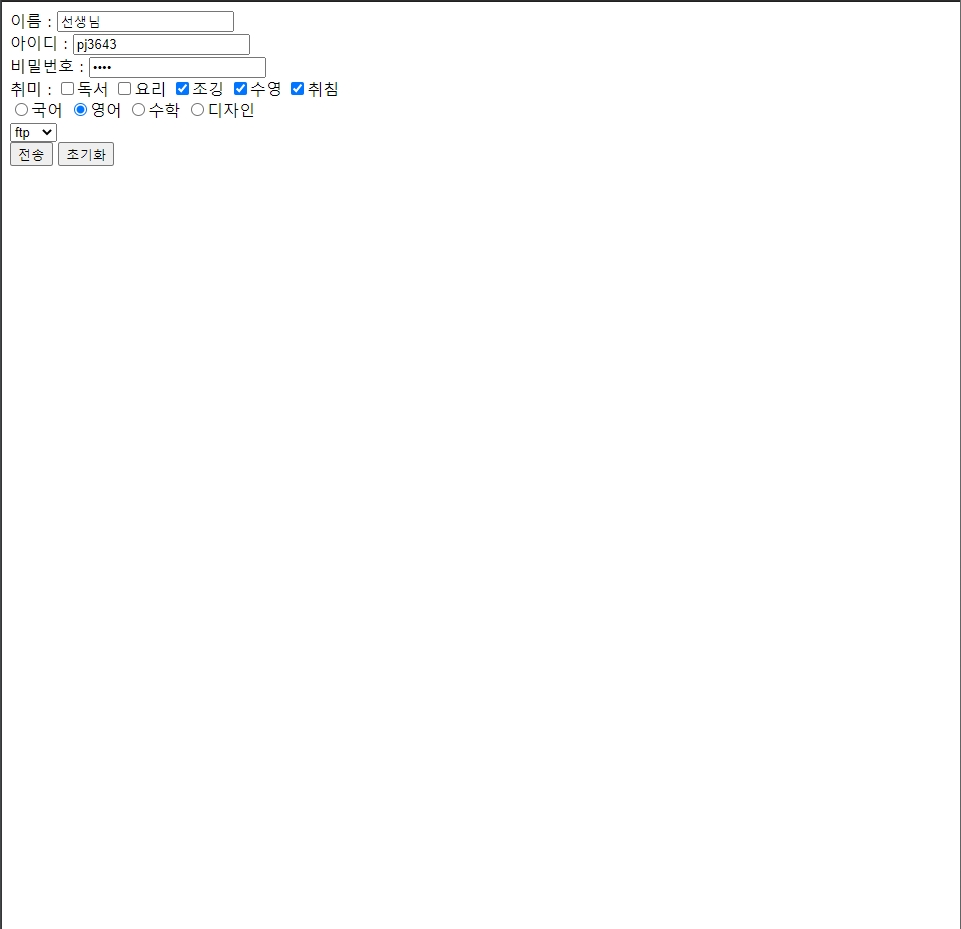
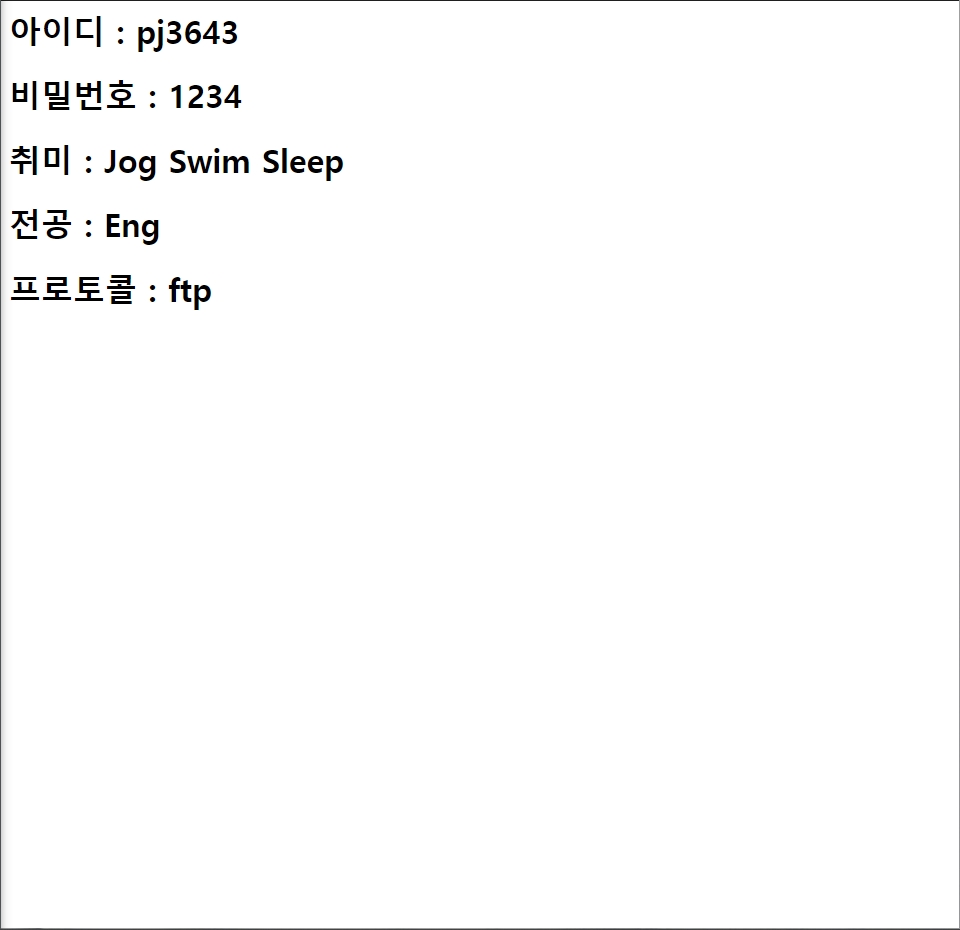
}9-1-2. 구현 코드 (Front-End)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>당신의 정보를 입력해주세요.</title>
</head>
<body>
<form action="../../HS" method="post">
이름 : <input type="text" name="uname"><br>
아이디 : <input type="text" name="id"><br>
비밀번호 : <input type="password" name="pw"><br>
취미 : <input type="checkbox" name="hb" value="Book" checked="checked">독서
<input type="checkbox" name="hb" value="Cook">요리
<input type="checkbox" name="hb" value="Jog">조깅
<input type="checkbox" name="hb" value="Swim">수영
<input type="checkbox" name="hb" value="Sleep">취침<br>
전공 : <input type="radio" name="subject" value="Kor">국어
<input type="radio" name="subject" value="Eng">영어
<input type="radio" name="subject" value="Math">수학
<input type="radio" name="subject" value="Design">디자인<br>
<select name="protocol">
<option>ftp
<option>utp
<option>http
<option>tcp
</select><br>
<input type="submit" value="전송">
<input type="reset" value="초기화">
</form>
</body>
</html>9-2. 구현 화면


'WebDev > 본과정' 카테고리의 다른 글
| CSS의 display와 JSP의 태그 (0) | 2021.05.15 |
|---|---|
| CSS의 여러 선택자와 서블릿의 데이터 처리 (0) | 2021.05.14 |
| 마크업 언어와 서블릿의 출력 (0) | 2021.05.14 |
| JSP 개요 (0) | 2021.05.14 |
| Set, Queue, Map 자료구조와 정렬 및 탐색 (0) | 2021.05.14 |




최근댓글