1. jsp/servlet 에서 한글처리 방식은?
: 톰캣(Tomcat)은 기본적으로 ISO-8859-1 인코딩 방식이다. 따라서 한글을 처리하고자 할 때 UTF-8 혹은 EUC-KR로 설정한다.
request.setCharacterEncoding("EUC-KR");
request.setCharacterEncoding("UTF-8");2. 아래의 선택자에 대하여 설명하시오.
- ’>’: 자손 선택자(Child Selector)로 특정 요소의 직계 자식만 선택할 수 있다.
div > h1 { background-color : blue; } - ‘a’: 현재 페이지에서 다른 페이지를 호출하고자 할 때 이용된다.
a:link { ... } /* 방문 하지 않은 링크를 표시 */ a:visited { ... } /* 방문한 링크를 표시 */ a:hover { ... } /* 링크에 마우스 커서를 올릴때 반응을 표시 */ a:active { ... } /* 링크에 마우스를 클릭할 경우의 반응을 표시 */ - ’s’: 취소선을 표현하여 더 이상 내용에 관련이 없거나 정확하지 않은 것을 표현할 때 사용한다.
s:onclick { ... } /* 마우스 클릭을 할 때 발생 */ s:ondblclick { ... } /* 마우스 더블클릭을 할 때 발생 */ s:onmousedown { ... } /* 마우스 클릭을 누르고 있을때 발생 */ s:onmouseup { ... } /* 마우스 클릭을 하고난 후 발생 */ s:onmouseover { ... } /* 마우스 포인터가 해당 위치에 올려질 때 발생 */ s:onmousemove { ... } /* 마우스 포인터가 이동할 때 발생 */ s:onmouseout { ... } /* 마우스 포인터가 요소에서 이동할 때 발생 */ s:onkeypress { ... } /* 특정 키를 누르면 발생 */ - ‘a[href=”https://net.tutsplus.com”]’: 속성 선택자(Attributes Selector)로 대괄호([ ]) 내의 속성에 대한 태그를 선택한다. 따라서 해당 href의 속성값인 링크 주소를 지정하는 셈이 된다.
a[href="https://net.tutsplus.com"] { color: #eeeeee; /*해당 링크에 컬러코드가 적용*/ }
3. 웹어프리케이션 감시를 위한 프로그래밍 방법은?
: 서블릿의 ServletContextListener를 이용하며 해당 웹 어플리케이션의 생명 주기를 감시할 수 있다.
3-1. 서블릿 예제
import javax.servlet.ServletContextAttributeEvent;
import javax.servlet.ServletContextAttributeListener;
import javax.servlet.ServletContextEvent;
import javax.servlet.ServletContextListener;
public class ContextListener implements ServletContextListener, ServletContextAttributeListener {
public ContextListener() { }
@Override
public void contextInitialized(ServletContextEvent e) {
// 톰캣이 구동될 때 실행된다.
System.out.println("ServletContext가 초기화 되었습니다.");
System.out.println("init context = " + e.getServletContext());
}
@Override
public void contextDestroyed(ServletContextEvent e) {
// 톰캣이 종료될 때 실행된다.
System.out.println("ServletContext가 소멸 되었습니다.");
System.out.println("dest context = " + e.getServletContext());
}
}3-2. XML 예제
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://xmlns.jcp.org/xml/ns/javaee" xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_4_0.xsd" id="WebApp_ID" version="4.0">
<display-name>JSPWebDevMK2</display-name>
<listener>
<display-name>Context Listener</display-name>
<listener-class>edu.bit.ex.ContextListener</listener-class>
</listener>
</web-app>4. 데이터 공유를 위한 ServletContext와 서블릿 초기화 파라미터 ServletConfig에 대하여 설명하시오.
4-1. ServletContext
: Context.parameter를 통해 데이터 기술 및 서블릿에서 공유하면서 사용할 수 있다.
<context-param>
<param-name>id</param-name>
<param-value>abcd</param-value>
</context-param>ServletContext context = this.getServletContext();
String id = context.getInitParameter("id");4-2. ServletConfig
: 서블릿 생성 및 초기화를 할 때 서블릿 컨테이너가 서블릿에 전달할 수 있다.
<init-param>
<param-name>tel</param-name>
<param-value>02-1234-5678</param-value>
</init-param>ServerConfig config = this.getServletConfig();
String tel = config.getInitParameter("tel");5. 후손 선택자와 자식 선택자에 대하여 설명하시오.
5-1. 후손 선택자 (Descendent Selector)
: 특정한 태그 아래에 있는 후손을 선택할 때 사용하는 선택자
5-2. 자식 선택자 (Child Selector)
: 특정 요소의 직계 자식만 선택할 수 있는 기능으로 부등호 기호를 통해 표시한다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style>
#header, #wrap, #footer {
border : 1px solid #cccccc;
width : 500px;
}
/* 후손 선택자 표현*/
div li {
background-color : red;
}
div p {
font-size : 25px;
}
/* 자식 선택자 표현 */
div > h1 {
font-weight : bold;
color : yellow;
}
</style>
</head>
<body>
<div id="heaher">
헤더
</div>
<div id="wrap">
<div>
<ui>
<p><li>리스트
</ui>
</div>
</div>
<div id="footer">
푸터
</div>
</body>
</html>6. 실습문제-1
6-1-1. 구현코드 (Back-End)
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
/**
* Servlet implementation class GuGuServlet
*/
@WebServlet("/GuGu")
public class GuGuServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
/**
* @see HttpServlet#HttpServlet()
*/
public GuGuServlet() {
super();
}
/**
* @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response)
*/
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
}
/**
* @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response)
*/
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
String dan = request.getParameter("dan");
response.setContentType("text/html; charset=UTF-8");
PrintWriter writer = response.getWriter();
writer.println("<html><head></head><body><table border=\"1\">");
writer.println("<tr><td>" + dan + "단</td><tr>");
for (int i = 1; i <= 9; i++)
writer.println("<tr><td>" + dan + " * " + i + " = " + (Integer.parseInt(dan)*i) + "</td></tr>");
writer.println("</table>");
writer.println("<button onclick=\"window.location.href='http://localhost:8282/JSPWebDevMK2/CSS/ex/Gugudan.html'\">돌아가기</button>");
writer.println("</body></html>");
}
}6-1-2. 구현코드 (Front-End)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>구구단을 나열하자!</title>
</head>
<body>
<form action="../../GuGu" method="post">
출력한 구구단 단수 입력: <input type="text" name="dan">
<input type="submit" value="실행"><br>
<hr>
</form>
</body>
</html>6-2. 구현화면


7. 실습문제-2
7-1-1. 구현코드 (Back-End)
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
/**
* Servlet implementation class RecAreaServlet
*/
@WebServlet("/Area")
public class RecAreaServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
/**
* @see HttpServlet#HttpServlet()
*/
public RecAreaServlet() {
super();
// TODO Auto-generated constructor stub
}
/**
* @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response)
*/
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// TODO Auto-generated method stub
response.getWriter().append("Served at: ").append(request.getContextPath());
}
/**
* @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response)
*/
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
String width = request.getParameter("width");
String height = request.getParameter("height");
response.setContentType("text/html; charset=UTF-8");
PrintWriter writer = response.getWriter();
writer.println("<html><head></head><body>");
writer.println("입력하신 가로 세로에 따라 사각형의 넓이는 다음과 같습니다<br>");
writer.println("넓이는 " + (Integer.parseInt(width)*Integer.parseInt(height)) + "입니다");
writer.println("</body></html>");
}
}7-1-2. 구현코드 (Front-End)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>가로 세로 크기를 입력하자!</title>
</head>
<body>
<form action="../../Area" method="post">
가로 크기 : <input type="text" name="width">
세로 크기 : <input type="text" name="height">
<input type="submit" value="계산"><br>
<hr>
</form>
</body>
</html>7-2. 구현화면


8. 실습문제-3
8-1. 구현코드
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Hi Seoul Brand</title>
<style type="text/css">
#wrap {
width: 1200px;
height: 800px;
border: 1px solid #D8D8D8;
border-radius: 40px 40px 40px 40px;
overflow: hidden;
}
#header {
width: 1600px;
height: 400px;
position: relative;
top: -200px;
left: -200px;
}
#content {
width: 1600px;
height: 400px;
position: relative;
top: -200px;
left: -200px;
}
#footer {
width: 1600px;
height: 400px;
position: relative;
top: -200px;
left: -200px;
}
.side-banner {
width: 398px;
height: 398px;
background-color: #E6E6E6;
border: 1px solid #D8D8D8;
border-radius: 40px 40px 40px 40px;
float: left;
}
.middle-banner {
display: table;
width: 798px;
height: 398px;
background-color: #E6E6E6;
border: 1px solid #D8D8D8;
border-radius: 40px 40px 40px 40px;
float: left;
overflow: auto;
}
.main-text {
padding: 20px;
}
.menu-bar {
padding-left: 50px;
text-align: center;
font-weight: bold;
font-size: 20px;
}
</style>
</head>
<body>
<div id="wrap">
<div id="header">
<div class="side-banner"></div>
<div class="middle-banner"></div>
<div class="side-banner"></div>
</div>
<div id="content">
<div class="side-banner"></div>
<div class="middle-banner">
<div class="main-text">
<span class="menu-bar">menu1</span>
<span class="menu-bar">menu2</span>
<span class="menu-bar">menu3</span>
<span class="menu-bar">menu4</span>
<h1>하이서울브랜드</h1>
서울시와 서울산업진흥원(SBA)이 공동으로 지원하는 하이 서울브랜드 사업은
우수한 기술력과 상품력을 보유하고 있으나 고유브랜드 육성에 어려움을 겪고 있는
우수기업들이 서울시가 인정한 중소기업 공동브랜드인 하이서울브랜드를 활용하여
제품 경쟁력을 강화할 수 있도록 각종 홍보 마케팅을 지원하는 사업입니다.
</div>
</div>
<div class="side-banner"></div>
</div>
<div id="footer">
<div class="side-banner"></div>
<div class="middle-banner"></div>
<div class="side-banner"></div>
</div>
</div>
</body>
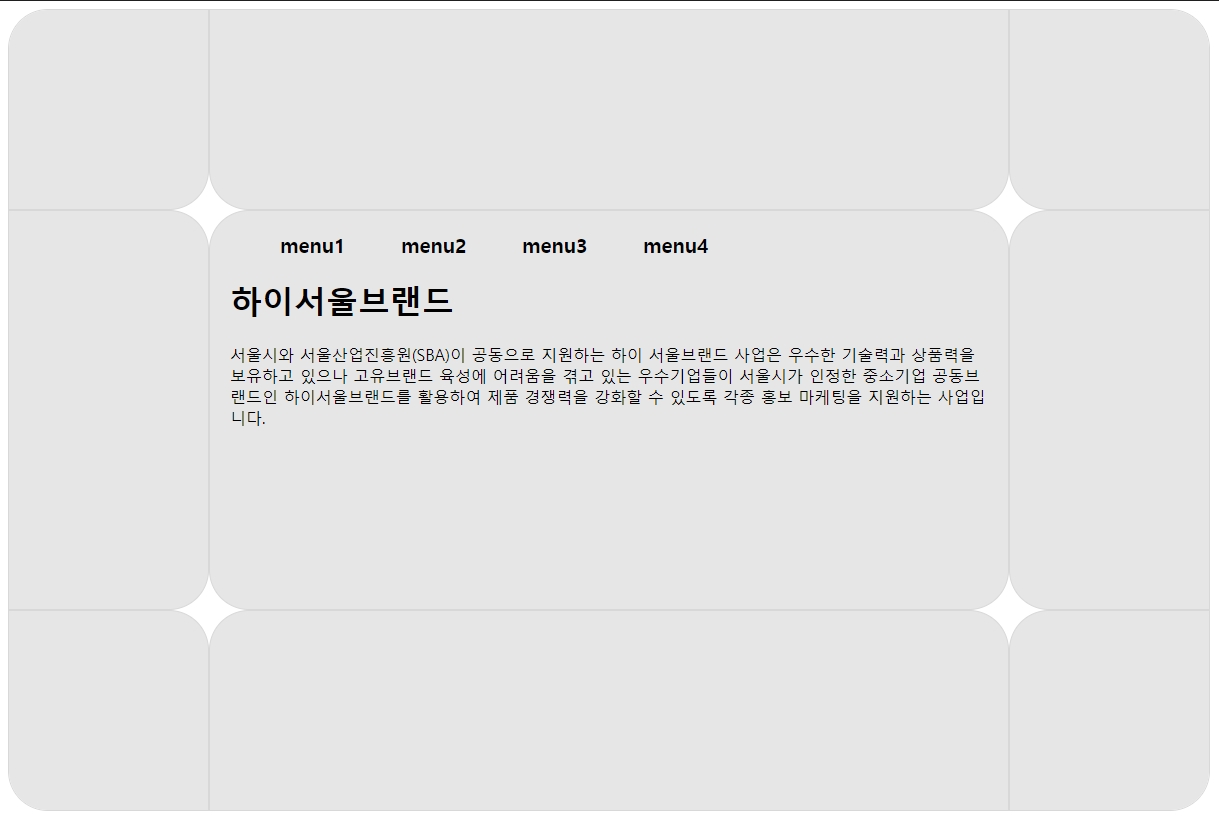
</html>8-2. 구현화면

9. 실습문제-4
9-1-1. 구현코드 (Back-End)
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
/**
* Servlet implementation class StarMan
*/
@WebServlet("/Star")
public class StarMan extends HttpServlet {
private static final long serialVersionUID = 1L;
/**
* @see HttpServlet#HttpServlet()
*/
public StarMan() {
super();
// TODO Auto-generated constructor stub
}
/**
* @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response)
*/
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
}
/**
* @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response)
*/
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
String stair = request.getParameter("stair");
response.setContentType("text/html; charset=UTF-8");
PrintWriter writer = response.getWriter();
writer.println("<html><head></head><body>");
for (int i = 0; i < Integer.parseInt(stair); i++) {
for (int j = 0; j <= i; j++) {
writer.println("* ");
}
writer.println("<br>");
}
writer.println("</body></html>");
}
}9-1-2. 구현코드 (Front-end)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>별을 찍어보자</title>
</head>
<body>
<form action="../../Star" method="post">
계단식으로 출력할 별의 층수 입력: <input type="text" name="stair">
<input type="submit" value="실행"><br>
<hr>
</form>
</body>
</html>9-2. 구현화면


'WebDev > 본과정' 카테고리의 다른 글
| CSS의 Box 속성과 JSP의 내장객체 (0) | 2021.05.15 |
|---|---|
| CSS의 display와 JSP의 태그 (0) | 2021.05.15 |
| CSS 기초 및 서블릿의 사이클 (0) | 2021.05.14 |
| 마크업 언어와 서블릿의 출력 (0) | 2021.05.14 |
| JSP 개요 (0) | 2021.05.14 |




최근댓글